Les startups plantent aussi des projets logiciels — l'histoire du dashboard de Scalingo

Dans les startups, on adore fustiger les grands groupes et notamment leur gestion de projet : c'est lent, ça coûte cher, ils prennent des décisions sur des bases politiques plutôt que techniques, les projets durent des années pour finalement être coupés du jour au lendemain, etc etc.
Je suis Yann Klis, CEO de Scalingo et aujourd'hui je vais vous montrer qu'en ce qui concerne la gestion de projet, les startups sont soumises aux même aléas que les grands groupes.
J'espère que cette histoire et ses enseignements pourront vous être utiles.
En l'occurrence, on va parler du dashboard web de notre plateforme.
Pour donner un peu de contexte, il y a plusieurs manières d'interagir avec la plateforme Scalingo. Et le dashboard est le premier "visage" de Scalingo que voient nos clients lorsqu'ils arrivent pour la première fois sur la plateforme (juste après le site web marketing).
C'est un produit, un produit très important de notre plateforme, autant en terme de fonctionnalités que d'UI et d'UX. Il nous a fallu pas mal de temps pour arriver à cet apprentissage.
Dans cet article je vous raconte l'histoire du Dashboard et je vous livre tous nos apprentissages pour vos prochains projets web.
La toute première version du Dashboard
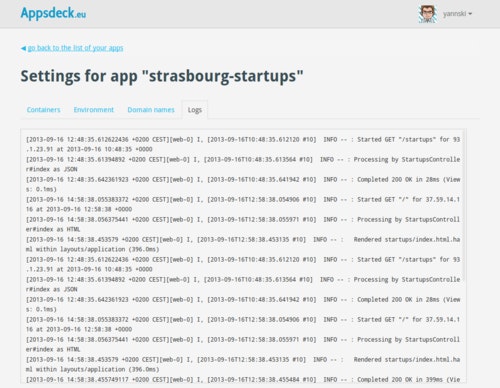
Tout au début de la vie de Scalingo, le dashboard était une application Rails branchée directement sur la base de données principale de Scalingo. C'est mal. Mais on va dire que c'était moins une erreur qu'un choix conscient de dette technique.

Assez rapidement on a séparé l'API de Scalingo et le dashboard (qui interroge cette API). En ce qui concerne les choix technologiques de cette première version du dashboard, on va faire 2 erreurs.
La première c'est que l'on choisit d'utiliser le framework JavaScript Ember.js en se gaussant bien des autres frameworks tels que React. C'est ce que je vous raconte maintenant.

Le choix du Framework
Faire le choix d'Ember n'est pas une erreur en soi. C'est plutôt qu'un des critères de notre choix est que Ember a un rythme de versions connu à l'avance : tous les 6 mois il y a une nouvelle version mineure et tous les 18 mois une version majeure, et il y a une documentation claire sur la façon de mettre à jour. C'est réconfortant de savoir qu'on peut être à jour avec un minimum d'effort.
Sauf qu'on est une très petite équipe (3 développeurs) à l'époque et qu'en réalité on n'arrivera pas à suivre le rythme des mises à jour. Et lorsqu'après quelques années on a 2 versions majeures de retard, il devient très très difficile de trouver de la documentation adéquate par rapport à la version que l'on utilise et l'écosystème des bibliothèques bouge plus vite que nous pour suivre le rythme des versions majeures : pour avoir des nouvelles fonctionnalités il faut mettre à jour la bibliothèque sauf que les nouvelles versions des bibliothèques dépendent de nouvelles versions du framework Ember. C'est un cercle vicieux.
Un autre argument d'Ember qui s'est avéré également être un piège c'est que Ember propose un framework "complet" contrairement à React. À l'époque l'équipe tech était petite sans spécialiste du développement front-end. C'est pourquoi c'est réconfortant de savoir que le framework a toutes les réponses à nos questions. Et comme le créateur de Ember c'est Yehuda Katz, un des devs éminents derrière jQuery et Ruby on Rails, on pense que ça ne peut que bien se passer. Sauf qu'en réalité la courbe d'apprentissage de Ember est raide et que le framework bien que "opinionated" (avec des opinions), comme Ruby on Rails, ne facilite pas la tâche des développeurs qui doivent s'y plonger.
Bref, au bout de quelques années (parce que oui, lorsqu'on est une startup développant un produit, ces produits vont durer plusieurs années), cela devient de plus en plus difficile pour les développeurs de mettre les mains dans le code et le développement de nouvelles fonctionnalités dans le dashboard devient de plus en plus lent (des modifications mineures comme des modifications de position d'élément prennent des semaines).
Le choix de l'UI
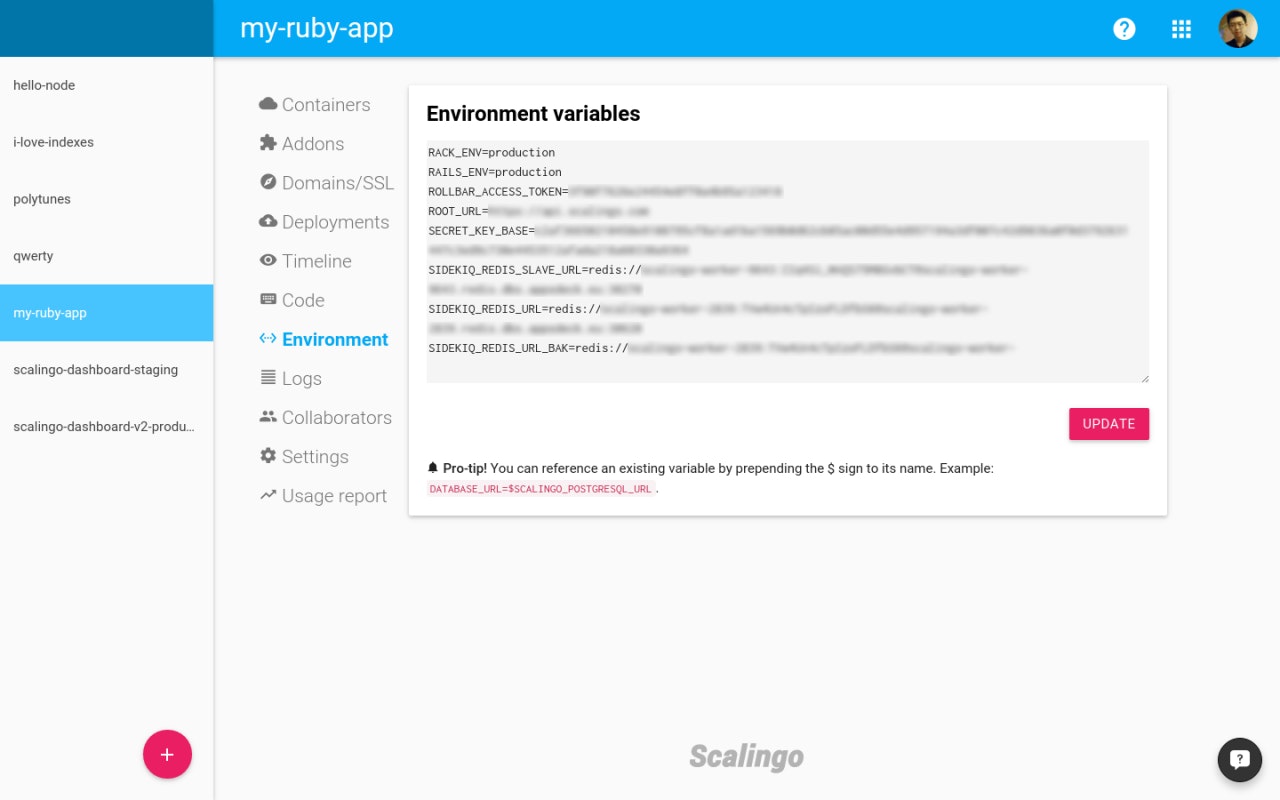
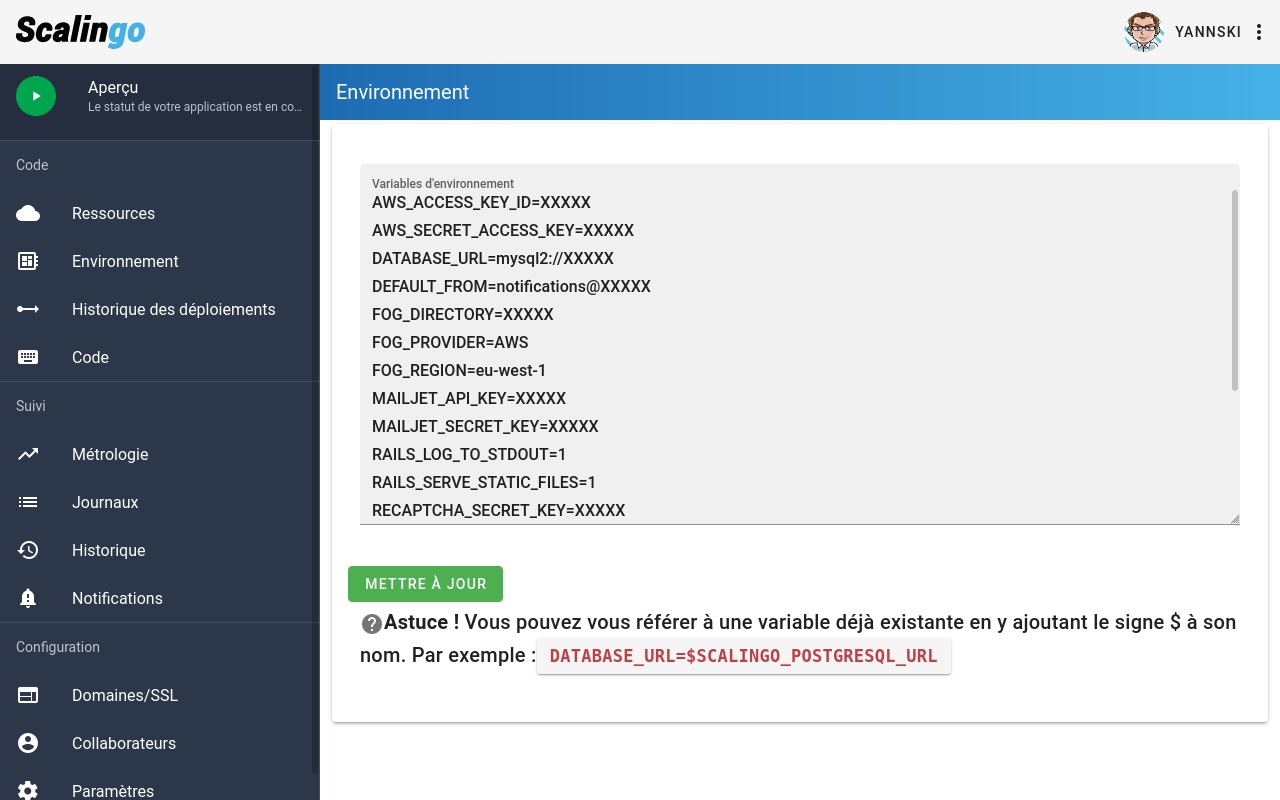
Deuxième erreur : le choix de l'UI de cette version du dashboard. Google vient de sortir Material Design, un "design system", un langage graphique destiné au web et au mobile.
Google produit une documentation extensive. Comme on n'est pas des spécialistes de l'UI ni de l'UX, c'est réconfortant de savoir que pour toutes nos questions on peut se référer à une documentation. Sauf qu'en réalité même la vision de Google sur Material Design évoluera dans les années qui suivirent et finalement peu d'entreprises à part Google implémenteront Material Design tel que défini par Google.
Mais le réel problème c'est qu'un design system ça reste un outil pour designer plus qu'un outil de développeur.
Le développeur saura utiliser les widgets proposés par un design system mais il faut être designer pour savoir comment les arranger pour former un tout cohérent pour donner un sens général à une page web. Et c'est d'autant plus vrai dans un dashboard qui est un ensemble complexe de pages.
À l'été 2019 on se décide à enfin reprendre en main le projet dashboard.
La reprise en main du Dashboard
Après discussions, le consensus est qu'on va réimplémenter le dashboard. En effet, les développeurs ont de plus en plus de mal à se plonger dans un code qui est devenu difficile à maintenir.
En parallèle, Ember a perdu sa place de numéro 3 des frameworks JS. Au-delà du fait que Ember n'est plus un framework "cool" (ce qui n'est pas une assez bonne raison pour arrêter de l'utiliser), toutes les innovations se font maintenant dans d'autres frameworks Javascript.
Bref, changer de technologie veut dire réimplémenter le dashboard de fond en comble.
De plus, les utilisateurs du dashboard nous on fait plusieurs remarques sur l'UI et l'UX du dashboard au fil des ans. Globalement les utilisateurs sont contents de trouver rapidement les informations qu'ils cherchent. En même temps ils trouvent dommage que le dashboard ne reflètent pas la puissance de la plateforme Scalingo (sic) !
On se dirige donc vers une double réimplémentation : une réimplémentation technique et une réimplémentation UI/UX.
Il nous faut donc évaluer la technologie à utiliser.
Après de multiple pérégrinations que je vous laisse découvrir dans ce superbe talk que Jonathan HURTER a donné à Blendweb Mix, nous choisissons de partir avec VueJS.
Un autre conseil pour la route
Erreur supplémentaire à notre actif : alors que nous sommes à peine en train de nous former à VueJS, d'expérimenter au niveau UI et UX, et qu'on démarre à peine nos réflexions sur ces sujets, on prend un stagiaire développeur pour commencer l'implémentation. C'est bien trop tôt : on ne maîtrise pas encore assez bien les sujets cités précédemment pour pouvoir aisément les déléguer et que ça soit productif pour l'avancée du projet. Il ne faudrait jamais confier à un·e stagiaire (ou à un externe) un projet R&D ou greenfield tant que la compréhension du domaine n'est pas avéré chez la personne qui va piloter ce·tte stagiaire ou ce freelance.
Remise en question et renaissance
Au tout début 2020 on a un peu plus d'argent en banque et on investit un peu plus sur le dashboard en faisant appel à Kevin, qui est alors freelance, pour nous épauler. En effet, on est alors plus à l'aise avec Vue et ce choix se justifie.
Et pourtant, en mars 2020 on arrête complètement le projet.
Après des mois d'expérimentation UI/UX il est devenu évident qu'on n'arrive pas à s'en sortir seul.

Comme on a fait la connaissance quelques temps auparavant des gens de Dernier Cri qui œuvrent notamment sur les projets UI/UX, on décide de faire appel à eux.
À ce moment là il nous semble également évident que la refonte UI/UX doit en fait être une refonte de notre univers graphique. Il doit y avoir une continuité graphique claire, une identité graphique claire, entre le site web marketing et le dashboard. Passer d'un site à l'autre doit se faire de manière fluide sans "décrochage graphique".
Ça tombe bien, Dernier Cri sait faire les deux.
On démarre le premier atelier avec Dernier Cri en mars 2020, c'est-à-dire au tout début de la pandémie. Celle-ci n'a pas aidé à avancer comme nous le voulions sur les ateliers UI/UX.
Néanmoins Dernier Cri nous livre le résultat final en juin 2020 : un ensemble de planches Figma, résultat de nos différents ateliers et échanges sur le sujet.
L'implémentation commence en juillet 2020 avec VueJS. Le projet arrêté en mars nous aura au moins permis de valider que VueJS est le bon choix technique et que l'on a les compétences en interne pour l'appréhender.

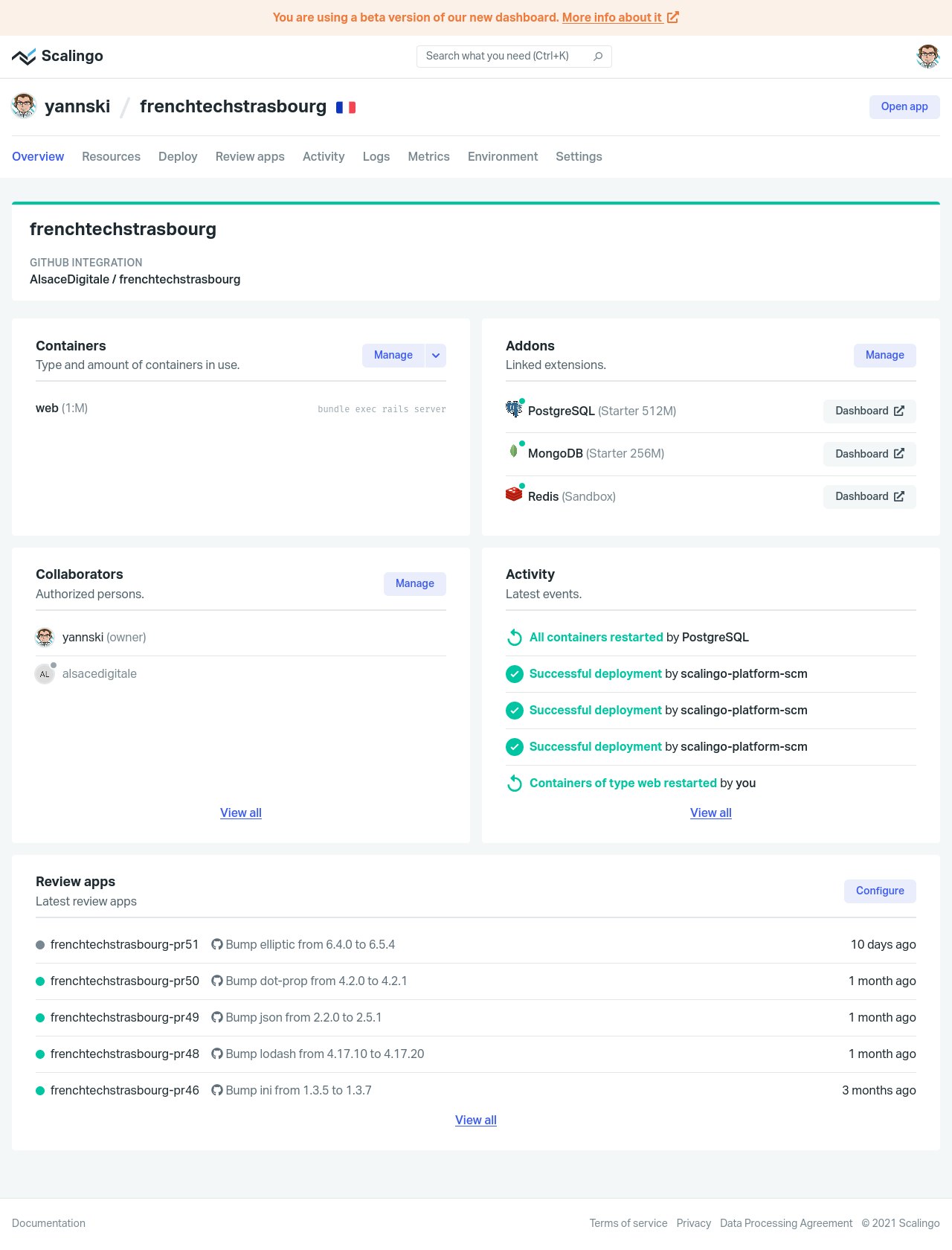
Le reste c'est l'histoire et vous la connaissez : une première alpha du dashboard sort en octobre 2020 et la bêta est ouverte pour tout le monde depuis le 31 décembre 2020 sur dashbard-next.scalingo.com.
La release finale de ce nouveau dashboard devrait arriver au tout début avril 2021.
Et le nouveau site web marketing ? On en reparle dans les prochains mois :)
Conclusion : Qu'est ce que je peux en apprendre en tant que développeur ?
Tout d'abord, si vous voulez créer un service de classe mondiale, la forme est tout aussi importante que le fond et demandent un très grand investissement. Les outils SaaS les plus connus et les plus appréciés sont ceux dont l'UI, l'UX et le fonctionnement général sont irréprochables. La barre est très haute.
Ensuite, il faut prendre du recul face aux promesses réconfortantes du techno-marketing. On s'est engouffré dans le projet de faire une Single Page Application (SPA), ce qui nécessite des compétences pointues en développement Front-End. Compétences que nous n'avions pas à l'époque.
Enfin, on est sans doute allé trop tôt sur l'utilisation du Material Design, qui n'a d'ailleurs finalement eu qu'une empreinte passagère dans le monde logiciel. La définition du Material Design fait plusieurs centaines de page et les frameworks censés implémenter ce Design System sont systématiquement à la traîne, y compris celui de Google ! Il était donc illusoire de pouvoir suivre ce Design System et de l'utiliser sereinement. D'autant plus que ça reste un Design System : un langage graphique utilisé par des designers.
Rétrospectivement peut-être que continuer avec une application Rails et Turbolinks, avec une UI plus simpliste à base de Bootstrap, technologie bien plus maîtrisée par l'équipe, nous aurait permis d'économiser du temps de dev en attendant d'avoir la possibilité d'acquérir de réelles capacités de dev Front-End.
Lorsqu'on est une startup qui démarre, mieux vaut aller au minimalisme que se projeter sur des solutions qui nécessitent 15 ingénieurs pour être correctement développées et maintenues.
Auteur : Yann Klis, CEO de Scalingo.



