One-click deploy everything on Scalingo

Deploying various projects whose source is hosted on Github is now just one click away with our new “one-click deploy” feature.
With this new feature, you just have to write a small JSON file placed at the root of your Github repository to make it an automatically deployable application on Scalingo.
How does it work?
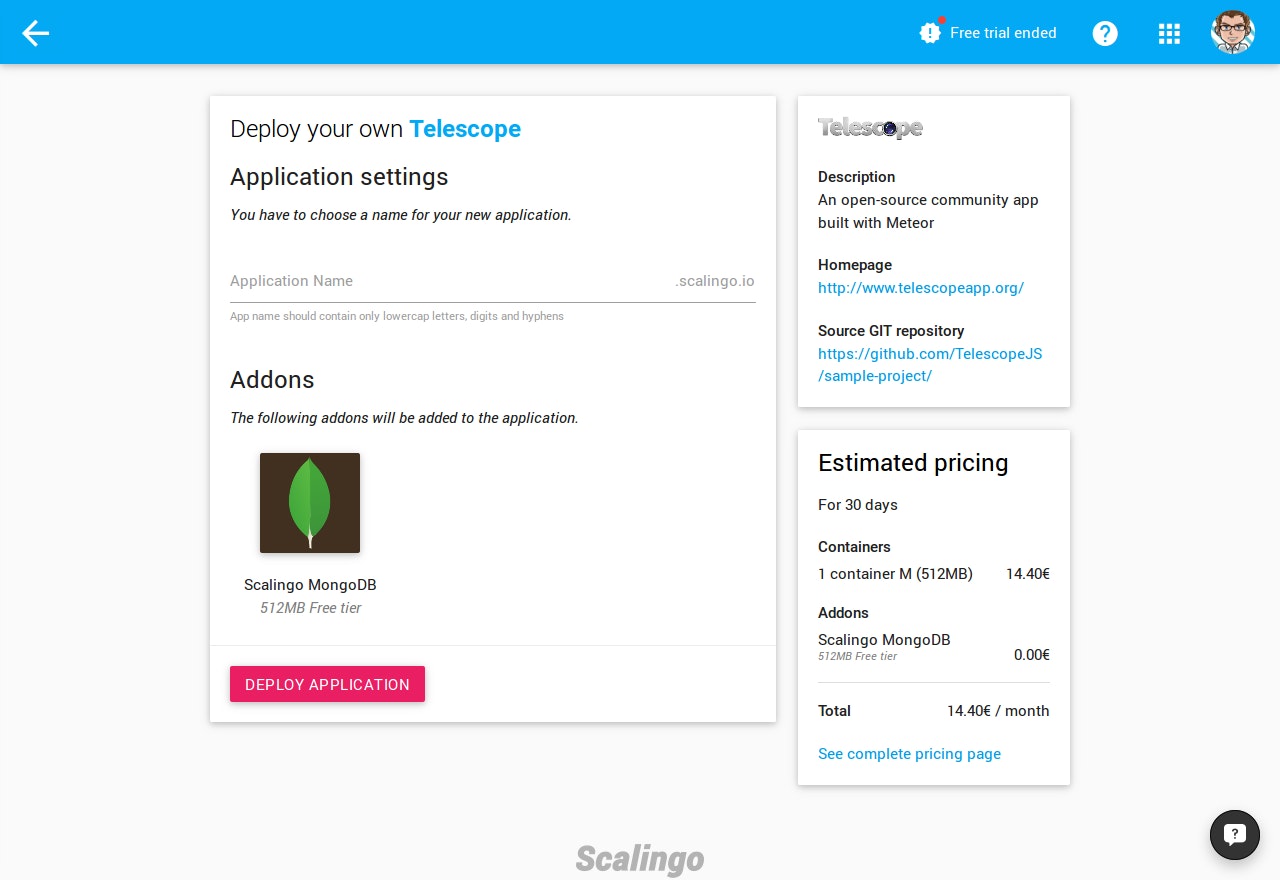
When a user visits an URL like https://my.scalingo.com/deploy?source=https://github.com/TelescopeJS/sample-project/, the Dashboard will call the Github API to fetch a scalingo.json hosted at the root of the Github repository referenced in the source parameter of the URL and display the settings page accordingly:

The Dasboard will also call Scalingo’s API to display the correct addons information.
The user can then choose it’s project name (and .scalingo.io subdomain accordingly) and install the application.
Anatomy of a scalingo.json file
Everything is explained in this page of our Documentation Center but here is an example to deploy the famous Telescope app written in Meteor:
{
"name": "Telescope",
"description": "An open-source community app built with Meteor",
"repository": "https://github.com/TelescopeJS/sample-project/",
"logo": "http://www.telescopeapp.org/images/logo.png",
"website": "http://www.telescopeapp.org/",
"addons": ["scalingo-mongodb"]
}
Each field is self-explanatory:
- name is the displayable name of your app
- description is a small text describing your app
- repository is the URL of the target Github repo
- logo is the logo of your app
- website is the official URL of your app (not to be confused with the URL your app will get after its deployment on Scalingo)
- addons: the list of addons your app needs to run on Scalingo
You can now make a link to our dashboard to help deploy your app on Scalingo. Here is such a link: https://my.scalingo.com/deploy?source=https://github.com/TelescopeJS/sample-project/.
Scalingo deploy button
Of course, we provide a lovely button which you can use freely to help you orient your users:
URL is : https://cdn.scalingo.com/deploy/button.svg. Thanks to Sébastien Lorentz from Good Morning Major for the design!
List of applications already one-click deployable
Here is a small list of open source web applications that are already one-click deployable (just click on their logo to deploy them!).
 Telescope
An open-source community app built with Meteor
Telescope
An open-source community app built with Meteor
![]() Wekan
The open-source Trello-like kanban (build with Meteor)
Wekan
The open-source Trello-like kanban (build with Meteor)

 Rocket.Chat
Have your own open-source Slack-like online chat, built with Meteor.
Rocket.Chat
Have your own open-source Slack-like online chat, built with Meteor.




