Notifications, Slack integration and webhooks

Ever wanted to notify your teammates or your customer that you’ve just deployed a new version of your app on Scalingo? It is now possible thanks to our new notifications system, outgoing webhooks and Slack integration.
Notifications
At Scalingo, we often deliver important information to users about changes and events on the platform, their apps and their accounts. With this new notifications system, you’ll be able to share those informations out of our platform. It’s useful to keep you and your team informed about deploys, while it can also be used to integrate different systems together.
In this first iteration only one type of notification is implemented: notification of deployment. It allows you to be notified whenever a new version of your app is deployed.
Slack integration
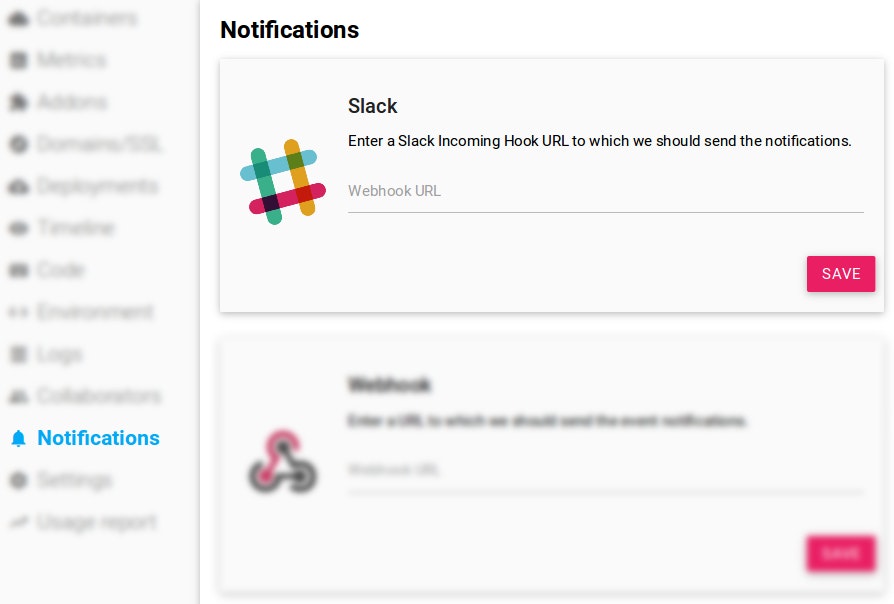
Slack integration is pretty straightforward as soon as you can reach the right configuration panel on Slack’s side :) Basically, go to your Slack account, then go to “Apps & integrations” and find the “Incoming WebHooks” app. Look for the “Webhook URL” and copy/paste it into the URL text field in the “Notifications” sub-menu of your app on your Scalingo’s dashboard:

Webhooks
Webhooks are a more generic way to communicate with the world outside of Scalingo’s platform. Once you’ve specified a URL in the text field in the “Notifications” panel for your app, we’ll send an HTTP POST request with the payload data we detailed earlier.

Here is an example of the JSON payload which is delivered:
{
"id": "54dcdd4a73636100011a0000",
"created_at" : "2015-02-12T18:05:14.226+01:00",
"user" : {
"username" : "johndoe",
"email" : "john@doe.com",
"id" : "51e6bc626edfe40bbb000001"
},
"app_id" : "5343eccd646173000a140000",
"app_name": "appname",
"type": "deployment",
"type_data": {
"deployment_id" : "5343eccd646aa3012a140230",
"pusher": "johndoe",
"git_ref" : "0123456789abcdef",
"status": "success",
"duration": 40
}
}
Webhook example with Zapier
Zapier is one of the best automation platform on the web. It’s very similar to IFTTT that you may know better. Both services enable you to interconnect various services and API and run pre-defined scenarios. In this example we’ll see how to send notification emails using the notification webhook (Scalingo does not provide notification emails at the moment). We’ll see in this example how to use the Notification Webhook system and Zapier to send notification email without Scalingo’s involvement at all!
Go to the Zapier website and click the “Make a zap” button.
Trigger
To set up the trigger of our Zap, search for the “Webhook by Zapier” app and then select “Catch Hook”. Let the “Pick off a Child Key” field blank and click continue. Copy the Webhook URL that Zapier give you and paste it in the Scalingo dashboard and then click the “OK, I did this” button.
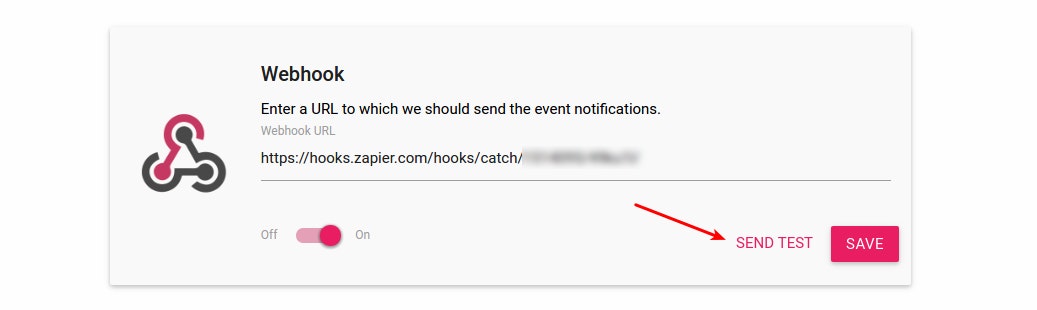
Now Zapier is looking for a notification to be sent so go back to your Scalingo dashboard and click the “Test webhook” button.

Action
To create the action that will be performed when the Notification is sent, choose the “Email by Zapier” app and then select the “Send Outbound Email” option.
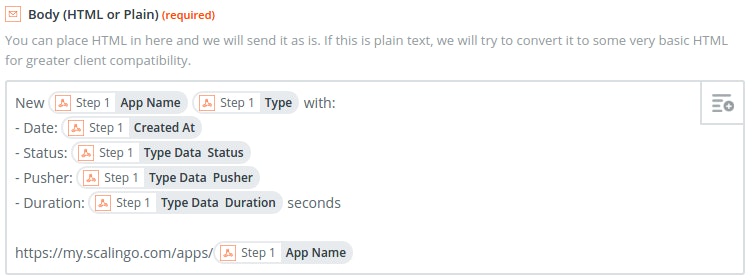
Now we will set up the Email that will be sent. Write your email in the “To” field. In the Subject and Body you can use data that was sent in the webhook like the App Name or the Deployment Status by clicking the “Insert a Field” button.
Here is our full email body but you can customize yours as well :)

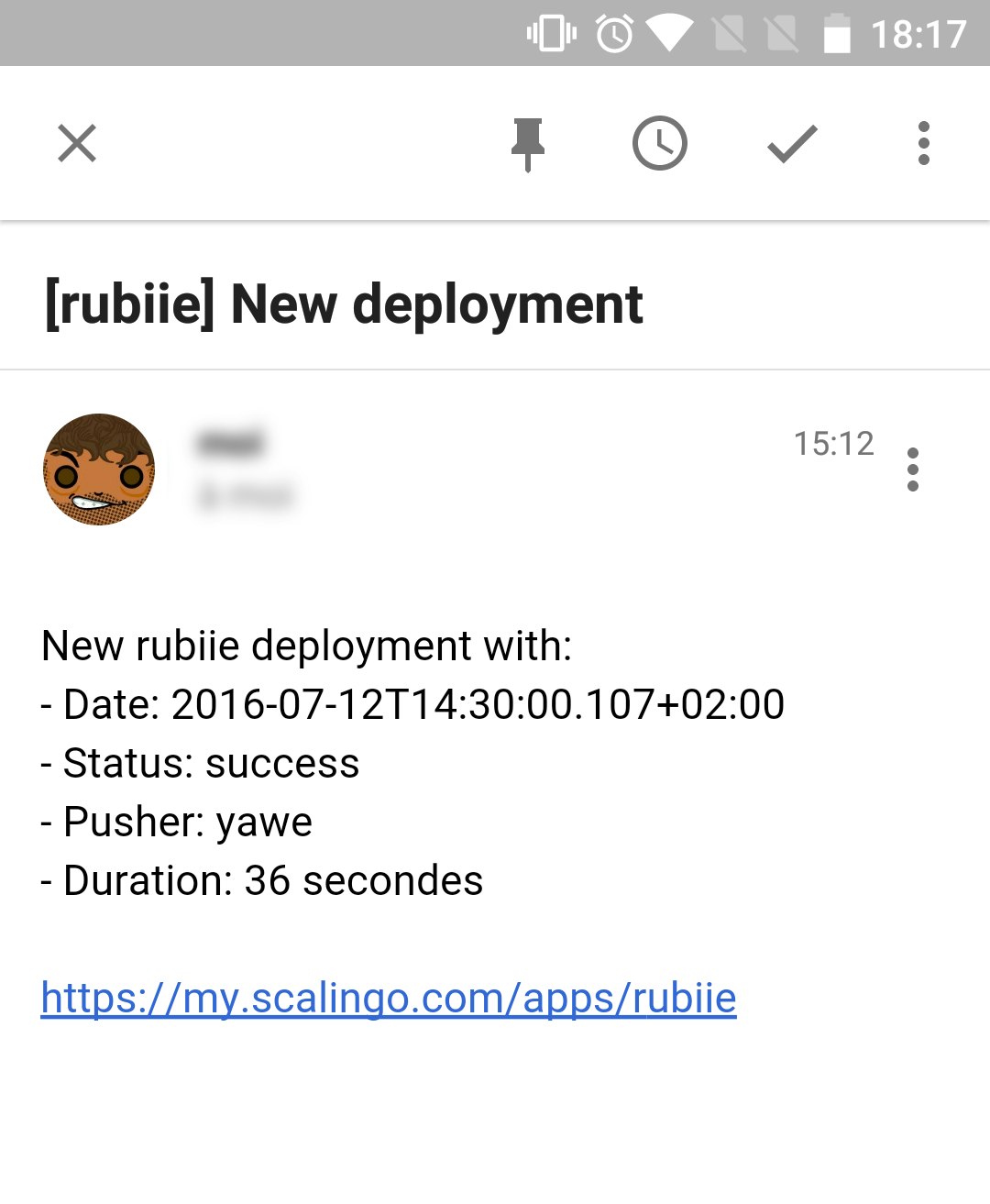
And voilà, here is a nice notification email sent by Zapier!

Of course you can adapt this scenario to any of your needs!
What to look forward to?
In a following blog post we’ll cover how to build a simple agent listening to deployment notifications and consequently install the Docker image of your app we’ve built for you.
And of course, we’ll also implement new types of notification in the future.
Stay tuned!



