Advanced Router Features

Force HTTPS, sticky sessions, router logs, canonical domain redirection, custom maintenance and error pages are all generally available.
One year ago, we unveiled our new OpenResty-based advanced HTTP router. A few months later, HTTP/2 support has been added to the platform thanks to the underneath battle-tested nginx implementation. Today, we are announcing a bunch of nifty features which will help day to day developers' life on the platform.
Force HTTPS
At Scalingo, our mission is to help developers focusing on their projects (their real added value work), and not on handling infrastructure. Because we enforce 12 factor, our goal is also to help them write cloud ready applications, not dependant of Scalingo's platform. In the meantime, easing and accelerating the developers' processes is our main purpose, so choices have to be made.

One of the features that can be handled (and should be handled) at the application's code level to avoid lock-in, is the HTTPS redirection, meaning redirecting a request from HTTP to HTTPS. All languages and frameworks do have something built-in to achieve this.
Some of our customers prefer to have their reverse-proxy (here the platform) handling this matter for them. That's why we're unveiling today the Force HTTPS application setting. With just one click in the dashboard (or one API call), you can redirect all incoming traffic from HTTP to HTTPS. And thanks to our magical Let's Encrypt integration, you can always be sure that your application is securely accessed.
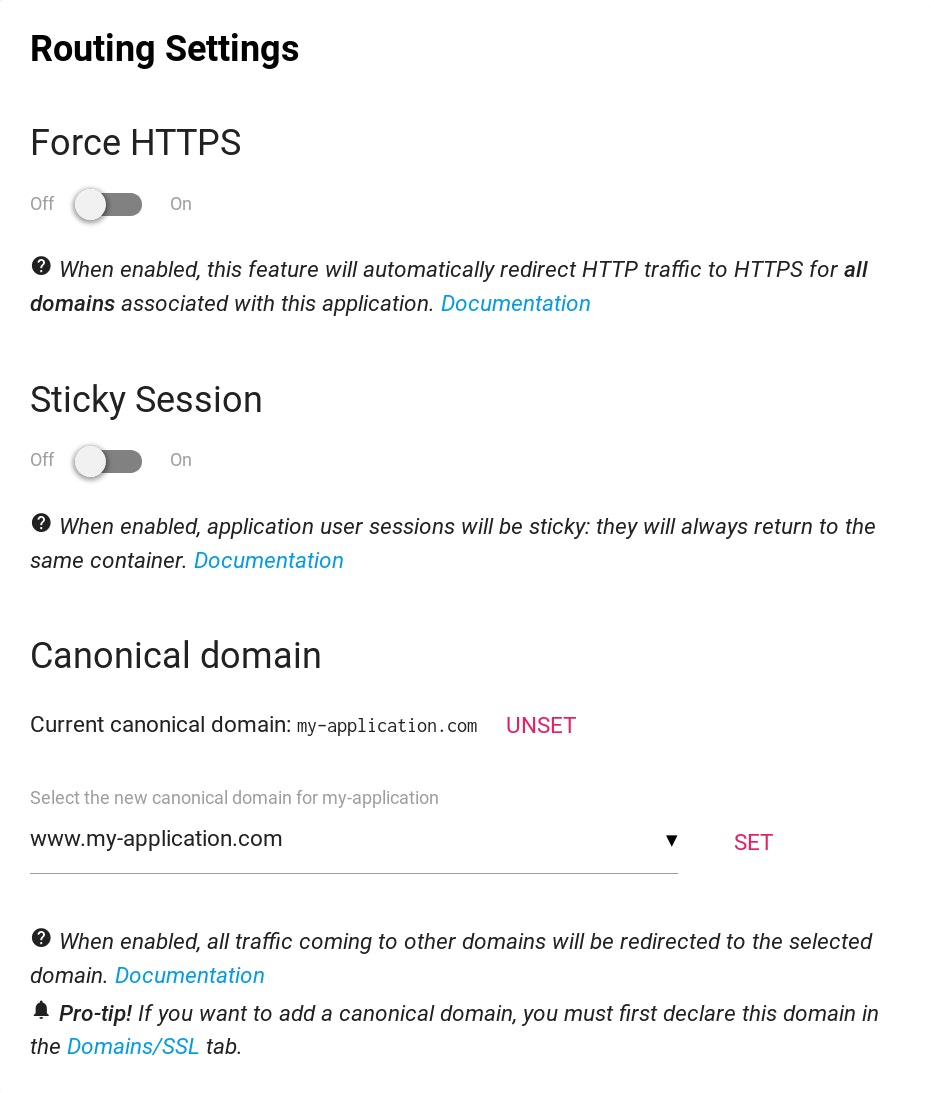
Go on your dashboard in "Settings > Router Settings" to discover this new feature.
Although this feature is pretty easy to enable, we still recommend to handle HTTPS redirection at your application's level.Read more about Force HTTPS <%= fa_icon "material-open-in-new" %>
Canonical Domain Redirection
When you have multiple domains targeting the same application, you may wish to automatically redirect all domains to the "main" domain. That's what we called Canonical Domain redirection.
Like HTTPS redirection, you'd better write application code to handle domain redirection. But for those who want an easy solution to this problem, it's now just a click away from your web dashboard.
Read more about Canonical Domain <%= fa_icon "material-open-in-new" %>
Sticky Sessions
Unlike HTTPS redirection or canonical domain management which can be handled at the application's level, sticky sessions, aka sessions affinity, is a feature that can be handled only by the routing layer of the platform.
When an HTTP request arrives on the platform it goes first through our routing layer. It's this layer that passes the request to the appropriate application container. By default, this routing of HTTP requests is done using the Round Robin algorithm ("intelligent routing" has been proved to be non-suitable). For example, if an app has 3 web containers, each incoming request will be sent sequentially to web1, web2, web3, web1, web2, web3, an so on.
For certain type of applications, sending each end-user requests to the same container are required. That's exactly what sticky sessions means. MeteorJS developers are well aware about this feature because it has a huge impact on Meteor performance. Socket.IO applications may also benefit from this feature.
While sticky sessions were supported for MeteorJS apps on Scalingo for quite a long time, the feature is now API accessible and any application deployed on the platform can have sticky sessions enabled.
Technically, our routers will add a sc-sticky-session cookie in the request response. The cookie's content provides routing indications for our reverse proxies. When the client sends it back (like most browser do), the same container will be targeted.
Read more about Sticky Sessions <%= fa_icon "material-open-in-new" %>
Router logs
Application logs aggregation is an integral part of the platform since day 1. You can now enable router logs as well, they get automatically and instantly added to the application aggregated logs.
It can be useful for debugging purposes, especially when your users report timed out but you see nothing in your application's logs.
Beware that our routing layer will log all incoming requests, that could mean a LOOOOOT of log lines.
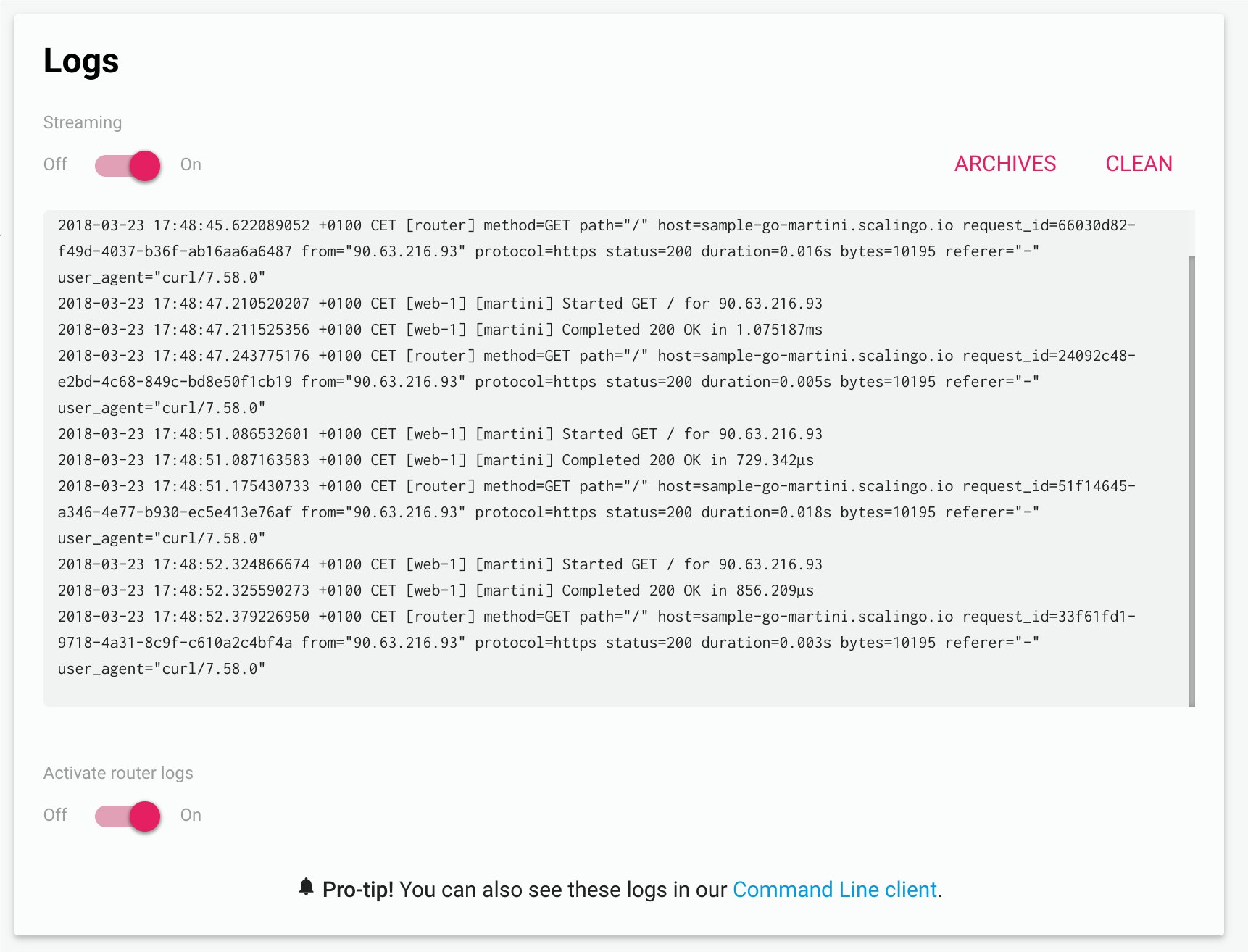
This is how it will look like in the web dashboard:

Custom Maintenance and Error Pages
If you've ever encountered this kind of pages on Scalingo, you'll be pleased to know that it's now possible to display your own page for each type of errors that our router may rise.

It's as easy as specifying an environment variable in your app's configuration.
In the same manner, you can display your own maintenance page.
Read more about Custom Maintenance and Error Pages <%= fa_icon "material-open-in-new" %>



